Event Image Criteria
Images should be high quality, visually appealing and relevant to the event.
By default, an image will automatically populate your event based on your organization or event type. If you would like to use a custom image for your event, please follow the image specifications below. A custom image will need to be uploaded through the event form in 25Live.
The calendar administrator may replace non-permissible images with an image from our backup library. If your image is replaced, you will receive an email notification with the option to resubmit a new image. For questions, email uesc@appstate.edu.
View this as a Google Document
Content Guidelines
- Minimum Dimensions: 940 x 557 pixels (horizontal/landscape)
- A Canva template is available for use.
- Image format: JPG or PNG
- Minimum resolution:72 DPI
- How to check size: Right-click the image file, select "Properties" → “Details” (Windows) or "Get Info" (Mac), and look under "Dimensions."
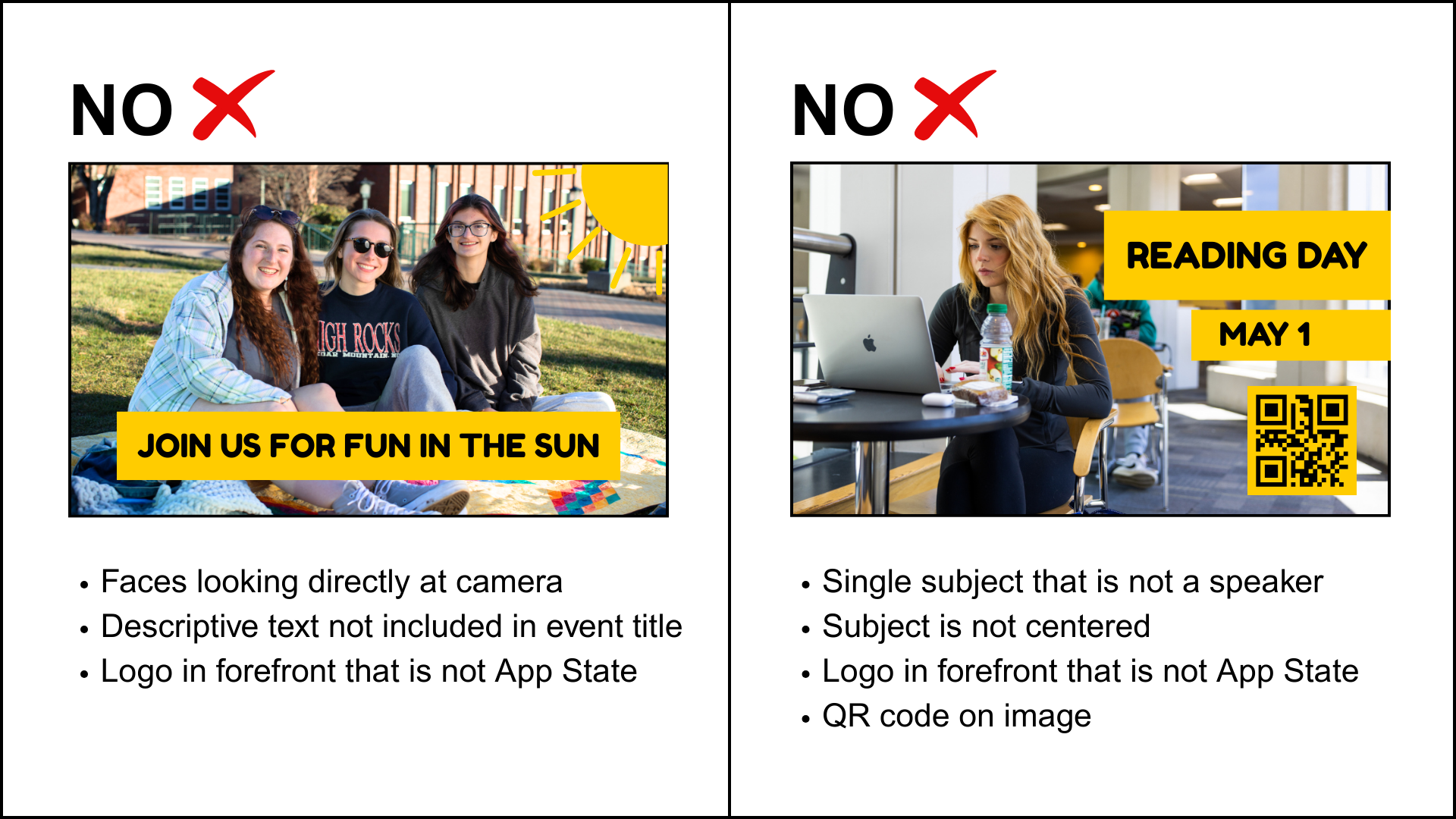
- No overlaid text or QR codes on images.
- Example: No posters, flyers, Scala digital signage, Engage or social media graphics.
- No outside entity logos.
- Exception: By a contractual obligation.
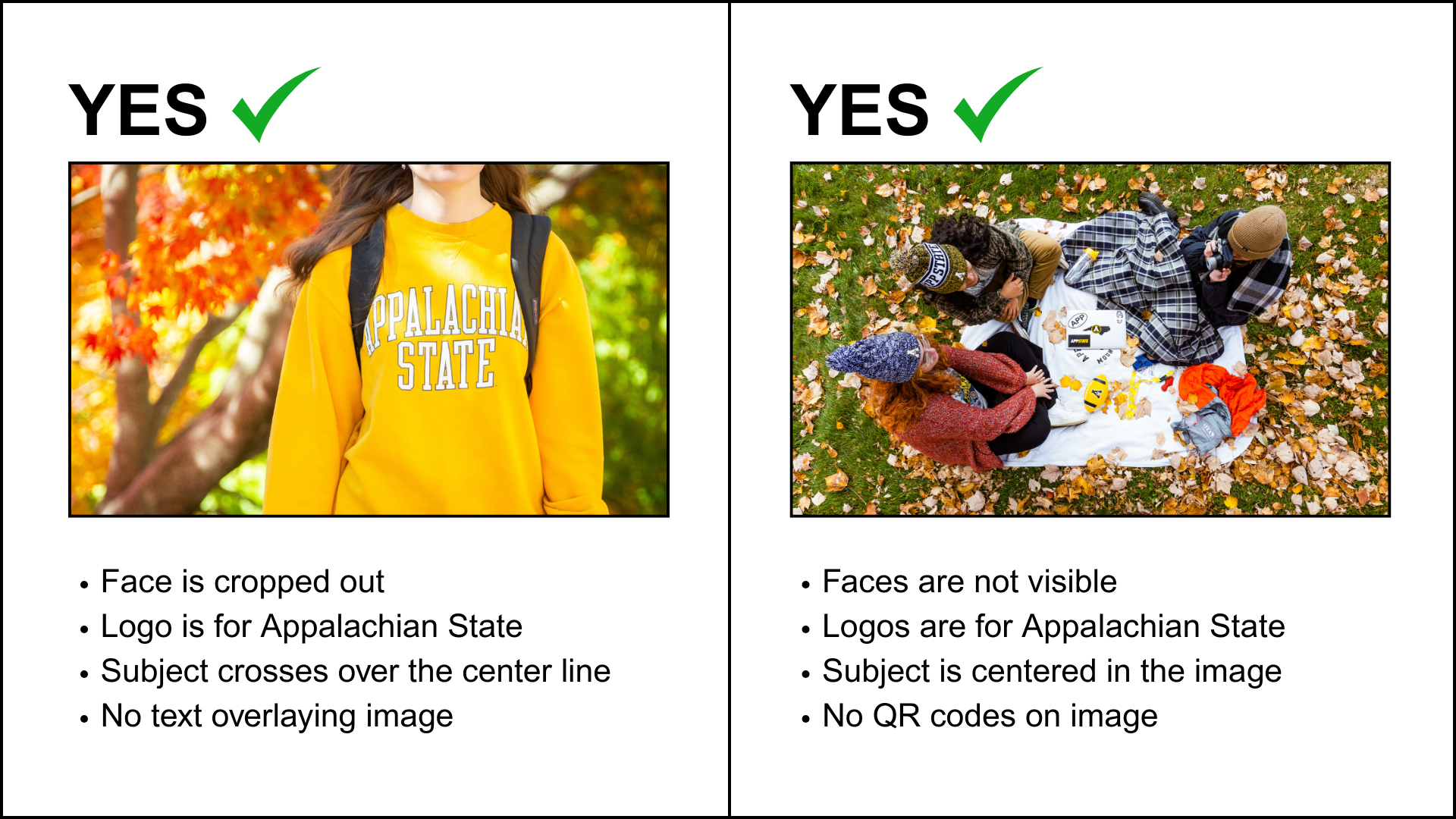
- No single faces.
- Exception: The headshot of a speaker or performer.

Photo Descriptions and Accessibility
- Always complete the photo description field when submitting an image.
- The photo description (alternative text) should be 1-2 sentences, briefly describing the image and its relevance to the event. This provides non-visual context for users who use screen readers to access the information displayed on a computer screen.
- For best practices, refer to these tips on making images accessible.
Example Alternative Text
Image

Potential Alternative Text
- Students yell in excitement in the student section of Kidd Brewer Stadium as they prepare for the game (Event: Tailgate).
- Participants clap and sing along in the stands of Kidd Brewer Stadium to a live concert (Event: Concert).
- Students wear black and gold to celebrate homecoming week (Event: Homecoming).
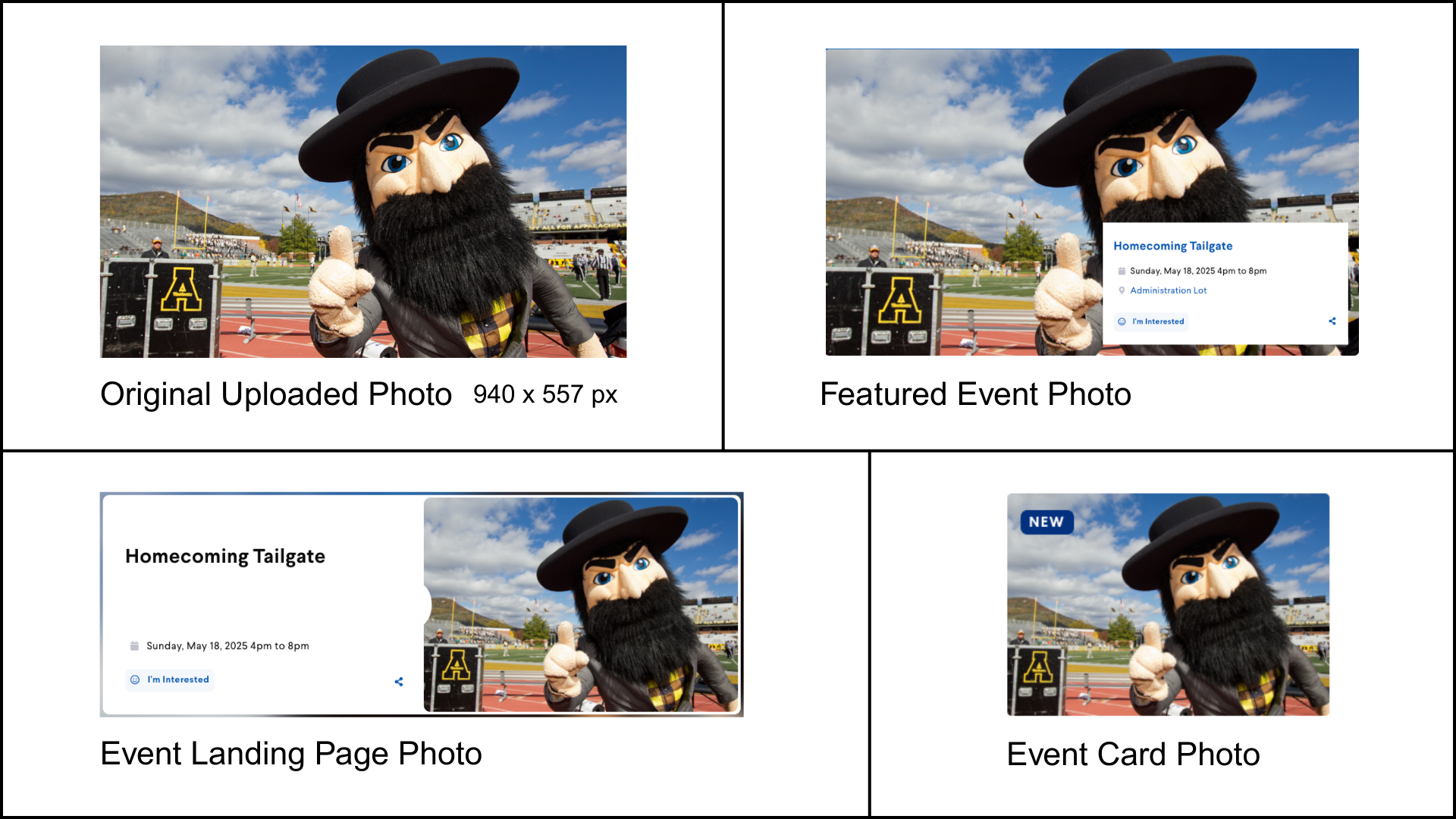
How Will My Image Appear on the Calendar?
Event images will be automatically resized to fit the different promotional layouts. Please see the example below for reference.

Best Practices for Images
- The main subject should be centered in the image; images will be automatically cropped for resizing. Keep important details away from the edges (see ‘Automatic Image Resizing’).
- Avoid excessive white background to prevent blending with the website background.
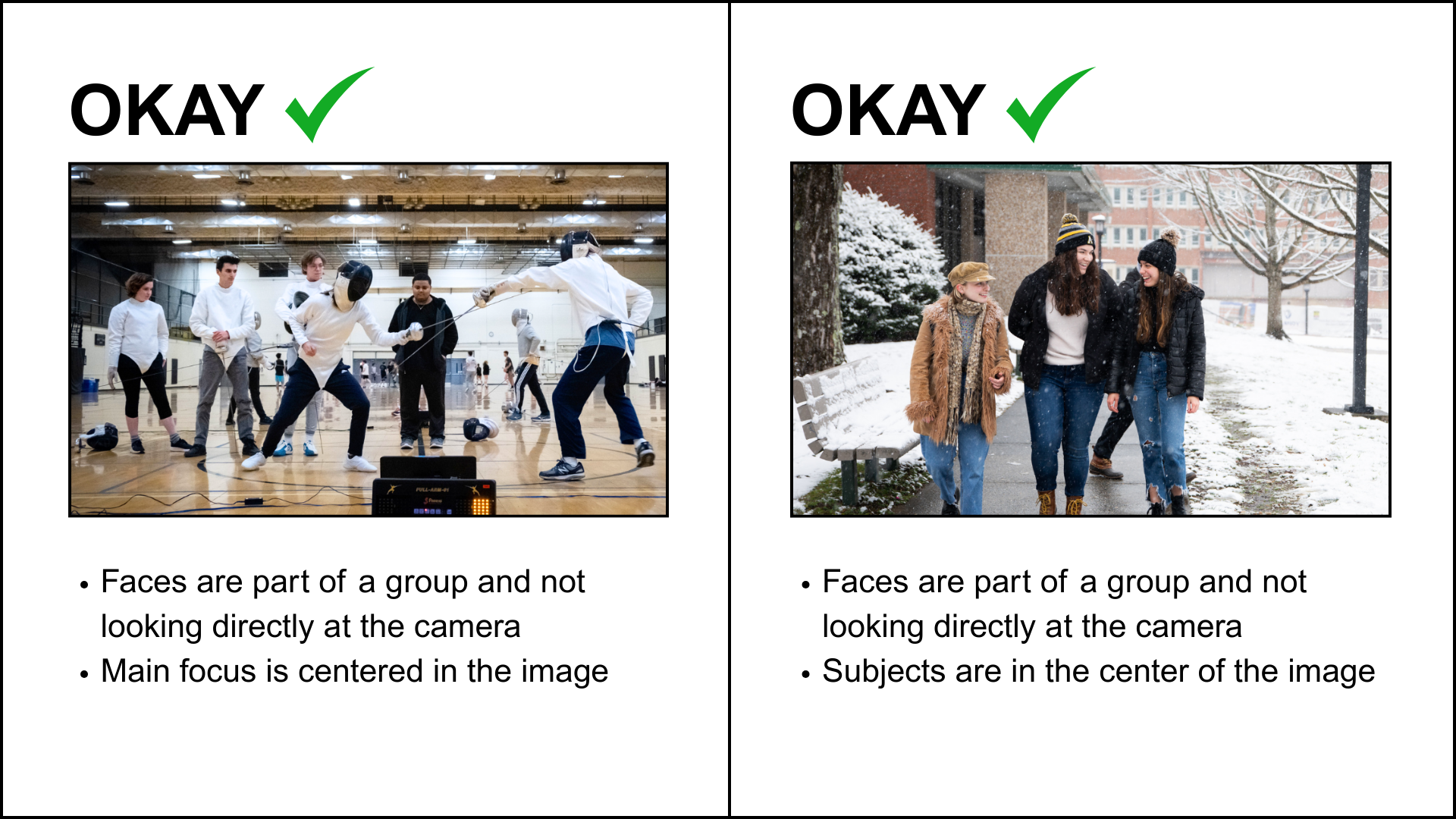
- Best practices for including faces in images:
- Always feature a group, and avoid focusing on an individual.
- Show from the side; faces should not be looking directly at the camera.